Devtools
DevTools is a Chrome extension that can be used when developing with Yorkie. It visualizes Yorkie data, allows inspection, and enhances your development experience.
Install the extension
To get started, simply download the extension from the Chrome Web Store.
Once installed, you'll find the Yorkie🐾 panel within Chrome Developer Tools.

To use devtools, you need to set the enableDevtools option when creating the Document.
1const doc = new yorkie.Document('docKey', {2 enableDevtools: true, // Adjust the condition according to your situation3});
Please note that the devtools is available only in yorkie-js-sdk version
0.6.0 or later.Key Features
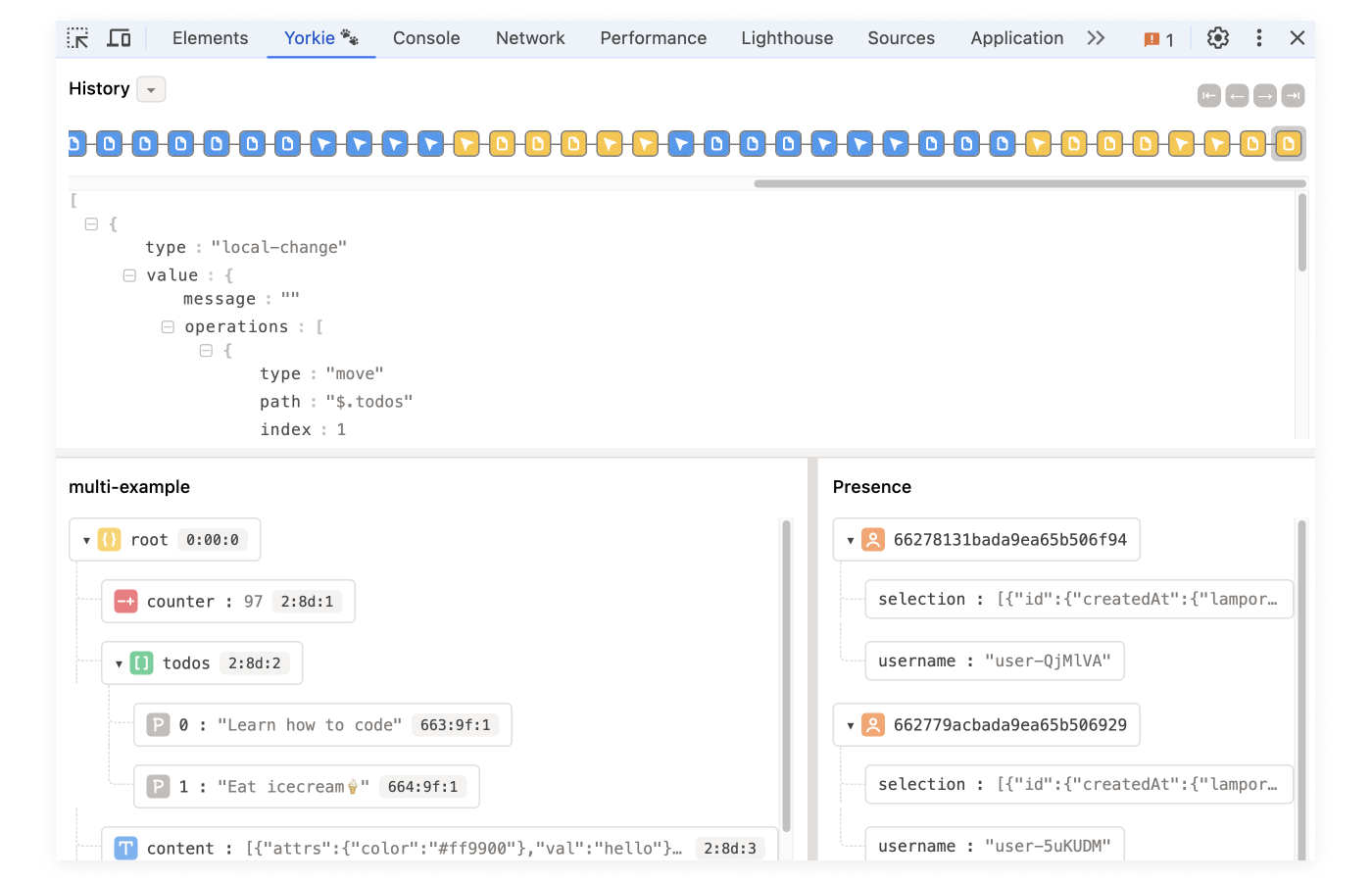
Within the Yorkie 🐾 panel, you will find the History panel at the top, the Document panel at the bottom left, and the Presence panel at the bottom right.
Document pane
- Visualize the rootObject structure that you have defined in document.
- CRDT insights:
- Clearly display data types for each CRDTElement using intuitive icons and informative tooltips.
-
 : object,
: object,
 : array,
: array,
 : text,
: text,
 : tree,
: tree,
 : counter,
: counter,
 : primitive
: primitive
-
- Click on any CRDTElement to see datatype-specific details tailored to your debugging needs.
- Clearly display data types for each CRDTElement using intuitive icons and informative tooltips.
- View Options:
- By default, enjoy a JSON view for quick analysis.
- Explore tree data types with a graph view, offering a deeper understanding of the data structure.
Presence pane
- Represent clients participating in the document.
- Access detailed data with a simple click.
History pane
| Event Type | Document | Presence |
|---|---|---|
| Local Change | ||
| Remote Change |
- Observe events occurring within the document.
- Local changes are highlighted in yellow, remote changes in blue, presence changes are represented by cursor icons and document changes are indicated by document-shaped icons.
- Easily debug through time-travel and replay.
- Move the slider and click on an event to check event details and see how the document has changed.
- Convenient navigation is possible using the arrow buttons at the top right or using the directional keys.
- If you are only interested in document changes, click the
Ybutton next to the navigation buttons to filter out presence changes, and toggle it again to undo.